很感謝各位進來觀看本人的鐵人賽,會想寫關於JavaScript主題主要是學習了一段時間,透過參加鐵人賽來檢視自己對於這門語言了解多少。
後續也會使用JavaScript撰寫少部分的演算法與資料結構。
如果有錯誤的地方,也請各位在底下留言,我會立即修正!!!
![]()
主要透過兩種方式撰寫程式
以下我會使用IDE來寫相關的程式碼,這些都只是工具,端看你想要馬上撰寫使用線上編輯器,或是不排斥環境建置的麻煩,可以安裝IDE先苦後甘!!!?
而編輯器有很多種,以下為幾個比較知名的編輯器
我們會使用VS Code, #注意並不是Visual Studio。
VS Code是微軟推出的輕量化編輯器。

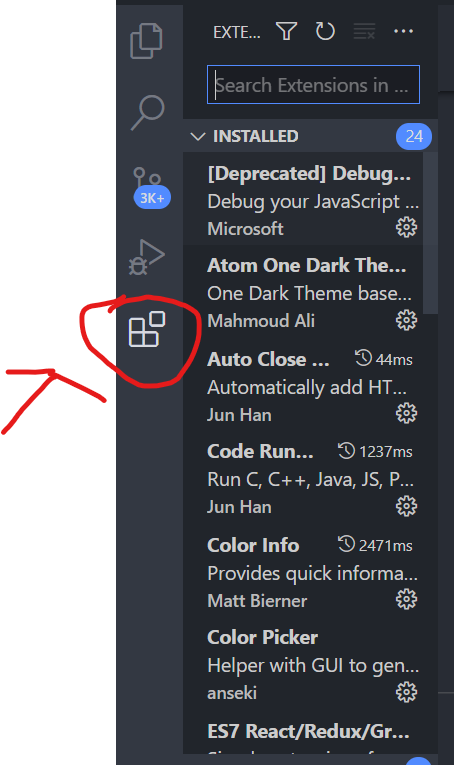
下載完成之後打開側邊欄,並且點選extentions
下載以下的擴展包
另外會再需要安裝一個本人很推薦的連字字形 fira code
fira主要是讓我們對於判斷符號能更直覺,像是不等於 != 在連字會顯示如下圖

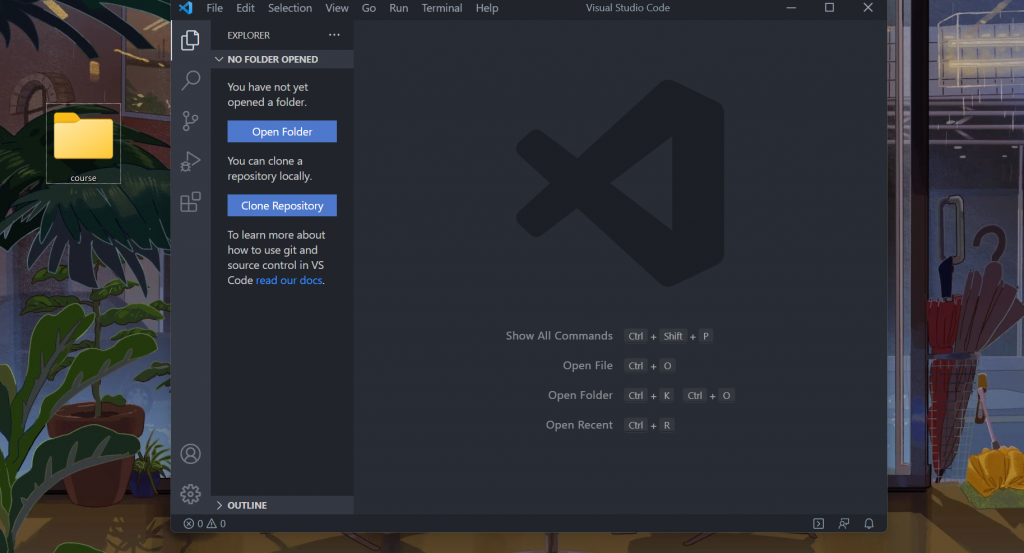
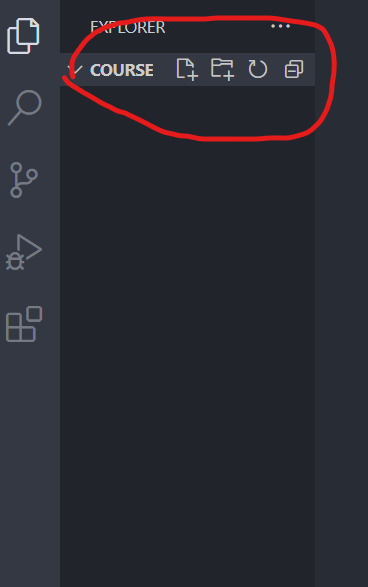
以下環境建置好了之後我們就進入到編輯器中,在桌面創一個folder,並且打開在編輯器中打開
我們可以把資料夾拖曳到編輯器中,即可快速開啟
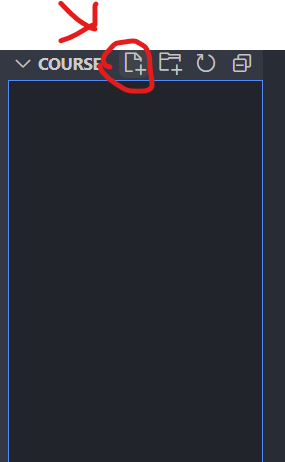
點擊new file
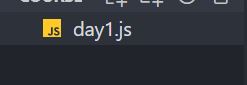
輸入 <fileName> .js,就建立好JavaScript的檔案了!!!
我們在.js檔案中輸入下面這行代碼
console.log('hello world')
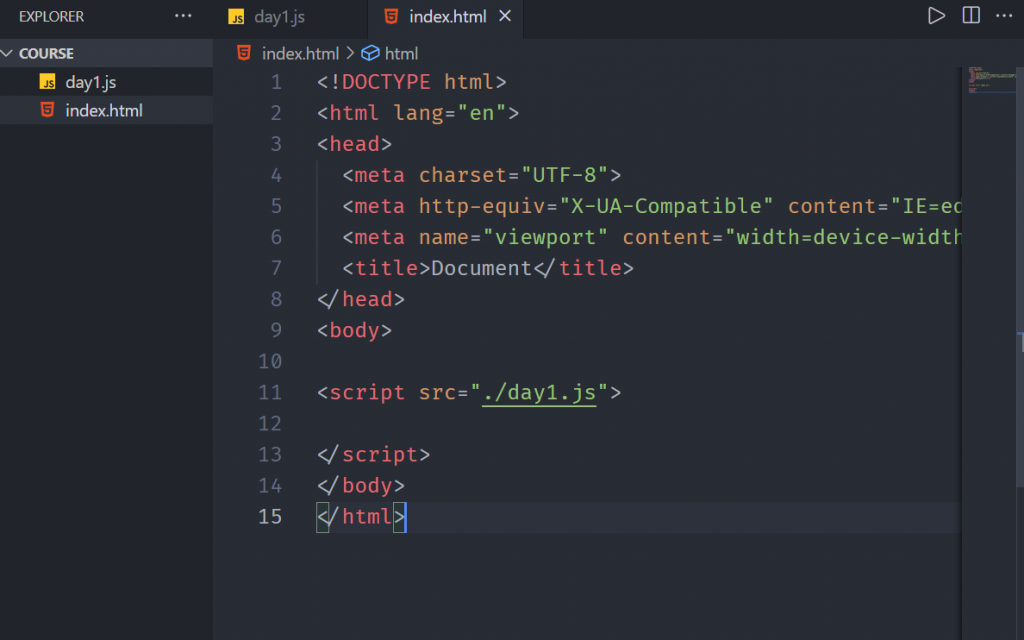
然後再創立一個index.html
在index.html中 輸入 ! 然後tab,這就是編譯器可以提升效率的方式之一,有提示可以避免忘記與加快開發流程減少打字時間。
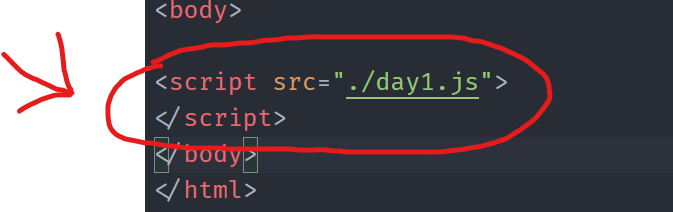
並且在body tag中引入我們建立的.js檔
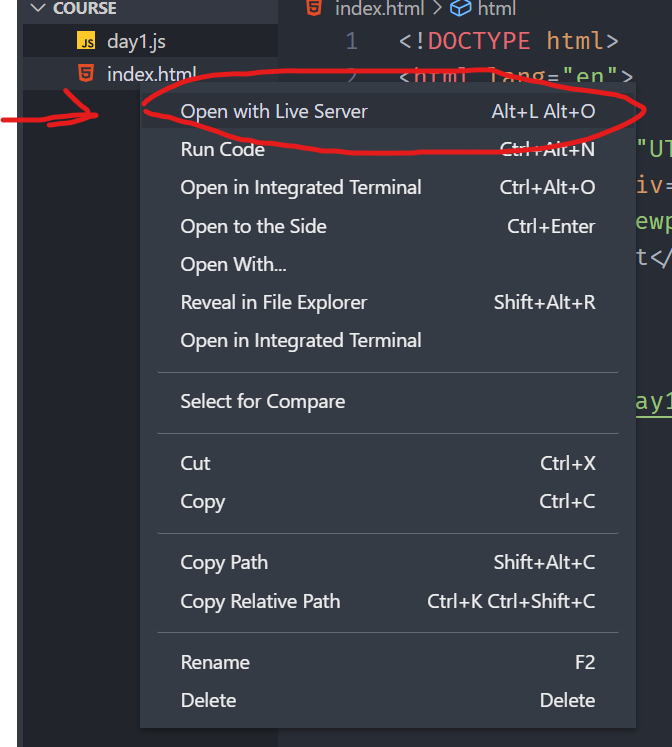
在index.html點擊右鍵,open live server,這就是我們前面在安裝擴展包中之一的套件,可以立即檢查。
會自動幫我們打開port 5500的index.html,並且執行
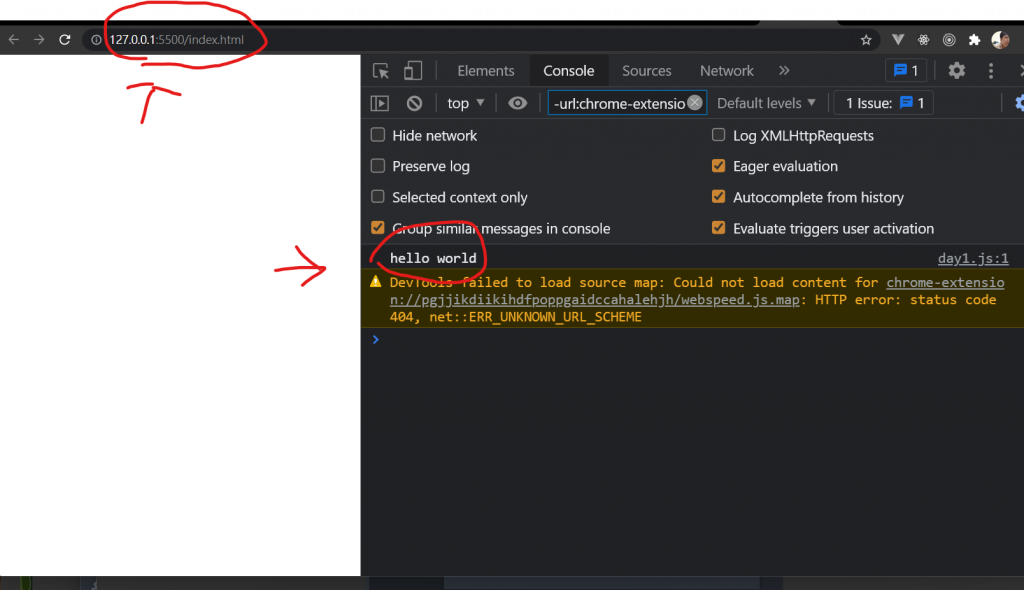
假如不小心關掉網站,在網址欄入:
localhost:5500/index.html, localhost = 127.0.0.1 都是代表本機網域

並且打開F12,或是點右鍵 再點擊檢查即可
而右邊即可看到.js檔會跑出我們剛剛輸入
console.log('hello world')
你也可以跟別人說會寫程式了?
今天是Day01 , 「工欲善其事,必先利其器」
先著重在認識環境才能繼續往下學習,明天我們會進入JavaScript的章節了,謝謝大家的收看。![]()
